How To Use Storyblok

Storyblok is a powerful content management system that offers flexibility and ease of use for both content creators and developers. This guide will walk you through the essential steps to effectively use Storyblok for your projects.
Sign Up and Set Up Your Space in Storyblok
To start creating with Storyblok:
- Visit Storyblok’s Website: Head over to Storyblok.com and click on "Sign Up" to create an account.
- Choose a Plan: Select a plan that best fits your project’s needs. Storyblok offers a variety of options, including a free plan for smaller projects, so you can start without a big commitment.
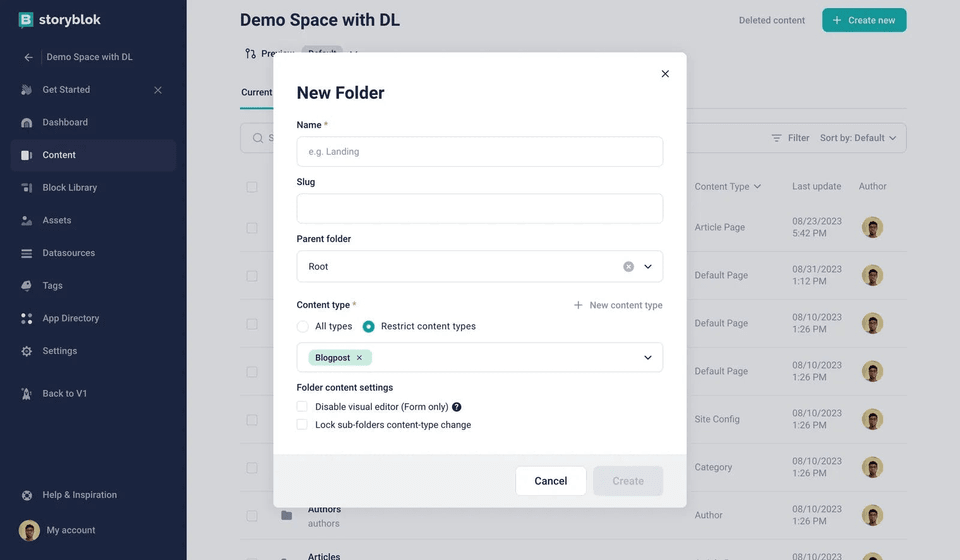
- Create Your First Space: Once signed in, you’ll set up a “Space,” which acts as the main container for all your project’s content. Within your space, you’ll define components, organize stories, and begin building your site structure.
Creating a Space is a foundational step, as it keeps all of your project’s content in one place, making it easy to manage and scale as your project grows.
Familiarize Yourself with Storyblok's Key Concepts
Before diving into content creation, it’s helpful to understand some of Storyblok’s core building blocks:
- Components: These are the reusable content blocks, such as text sections, images, or embedded videos, that you’ll use to populate your pages. Components make it easy to keep content consistent and allow you to update multiple pages by editing a single block.
- Stories: In Storyblok, "Stories" refer to individual pages or content entries. Each story can have its own layout and components, making it versatile for creating blog posts, product pages, landing pages, or any other content types.
- Blocks: Blocks are flexible structures you can build using components, allowing you to create complex, dynamic layouts. Think of blocks as “mini-pages” within stories that you can arrange in different ways to suit each page's needs.
Learning these foundational elements will give you a better grasp of Storyblok’s flexible approach to content management, helping you create organized, consistent, and scalable content. For more on Storyblok’s structure, check out their official guide.
Creating and Managing Content
Use the Visual Editor
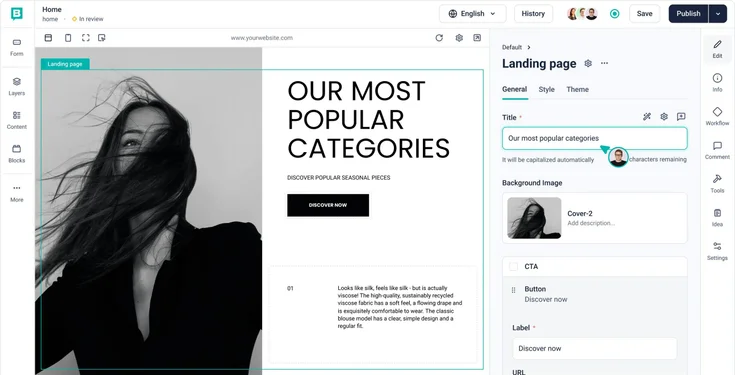
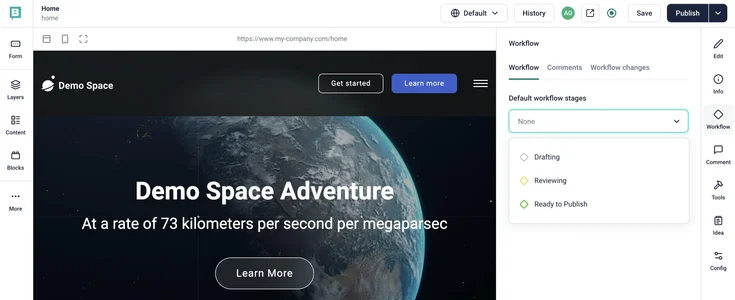
Storyblok’s Visual Editor is a powerful, intuitive tool that allows you to see and edit content as it will appear on the live website. This drag-and-drop editor is designed for both non-technical and technical users, making content adjustments quick and accessible for anyone on the team. Here’s how it works and why it stands out:
- Drag-and-Drop Components: Easily add, remove, and rearrange components like text, images, and videos with a simple drag-and-drop action, customizing layouts quickly.
- Inline Editing: Edit content directly within the preview, so you can see your changes exactly as they will appear on the live site, reducing time spent on revisions.
- Device-Specific Views: Preview and adjust content across different devices (desktop, tablet, mobile) to ensure a consistent experience for all users.
This intuitive setup allows teams to make quick adjustments and create well-structured, engaging pages without the need for extensive technical support.

Work with Components to Build Engaging Content
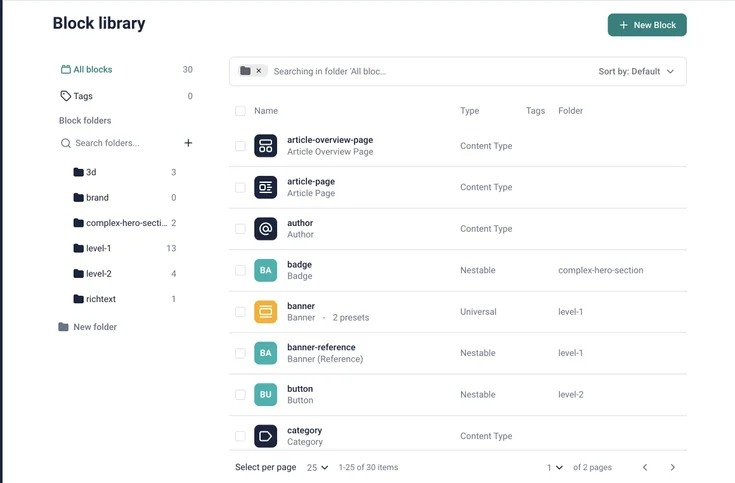
Storyblok’s component-based approach helps you create dynamic, consistent, and visually engaging content:
- Choose Components: Select from Storyblok’s library of pre-built components or design custom ones that suit your project’s needs.
- Nest Components: Combine components within each other to create complex layouts and reusable sections across your site.
- Maintain Consistency: Use the component library to ensure design consistency, making it easy to keep your content aligned with your brand style.

Manage Multiple Languages with Ease
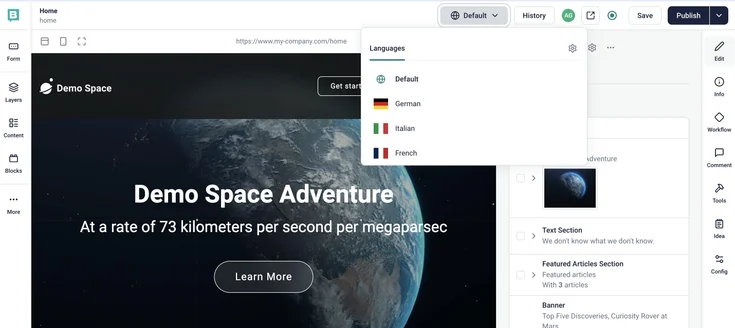
Storyblok’s multilingual support simplifies content management for international audiences:
- Set Up Additional Languages: Add languages within your space settings to create content for different regions.
- Create Translations: Easily manage translations and localize content to ensure accuracy across languages.
- Use the Language Switcher: Quickly toggle between languages to edit and preview content versions seamlessly.

Collaborate with Your Team in Storyblok
Storyblok provides strong collaboration features for efficient teamwork:
- Invite Team Members and Assign Roles: Define roles like Admin, Editor, or Developer, ensuring each team member has appropriate access.
- Commenting System: Use comments for real-time feedback and discussion, streamlining communication directly within the platform.
- Set Up Workflows: Create custom workflows to manage content approvals and publishing processes, keeping everyone aligned.

Integrating Storyblok with Your Website or App
For developers, connecting Storyblok to your project is straightforward:
Choose an Integration Method
- Storyblok API: Use the API for fully custom integrations.
- SDKs and Plugins: Leverage official SDKs and plugins for popular frameworks to streamline integration.
Implement Dynamic Content
- Fetch Content: Retrieve content using the API or SDK, and render components dynamically.
- Real-Time Previews: Enable real-time previews to see immediate updates as content is created or edited.
Optimize Performance
- Caching Strategies: Implement caching for faster load times.
- CDN Support: Use Storyblok’s CDN to speed up content delivery.
- Static Site Generation: Enabling static site generation (SSG) where applicable can significantly boost performance by pre-rendering pages as static files, which load faster for users. Storyblok’s headless CMS architecture works seamlessly with static site generators like Astro and Next.js.

Storyblok offers a flexible and powerful solution for content management. By mastering its features, both content creators and developers can streamline their workflow and create engaging digital experiences. Start with the basics and gradually explore more advanced features to make the most of what Storyblok has to offer.