Headless architecture
See how decoupled front-end and back-end offer flexibility, scalability, and performance for rapid deployment, frequent updates, and third-party integration.

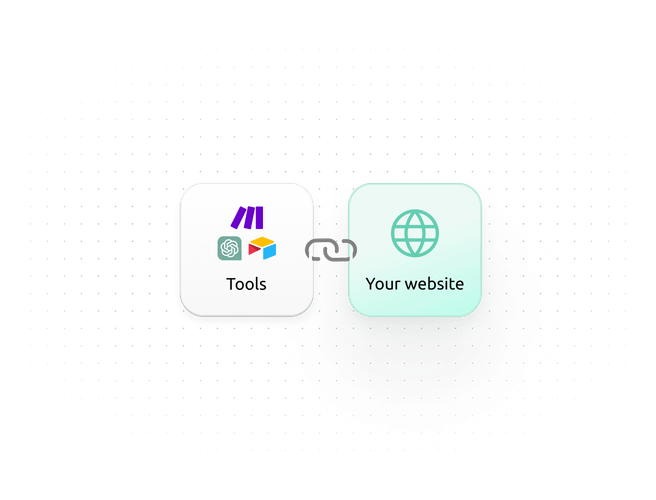
Separation of front-end and back-end
Headless architecture decouples the front-end presentation layer from the back-end content management system, allowing for independent development and deployment.

API-driven communication
It uses APIs to facilitate communication between the front-end and back-end, enabling data retrieval and functionality to be accessed from various platforms and devices.

Flexibility and scalability
This architecture allows developers to choose their preferred technologies for the front-end, making it easier to scale and adapt to changing user needs and trends.
How headless architecture impacts your business

-
Enhanced flexibility and scalability
Experience seamless integration with various platforms and tools.
-
Improved user experience
Deliver personalized content to engage your audience effectively.
-
Faster development cycles
Accelerate time-to-market with streamlined development processes.
-
Easier updates and maintenance
Simplify updates without disrupting the user experience.
-
Increased security measures
Protect your data with advanced security protocols.